Merhabalar, Forumunuzda şık gözükecek ve yararlı olacak sayfa yenilendikce değişen ipucu yapımını paylaşıcam
İlk önce size vermiş olduğum js dosyasını indirip ftp aracıyla sitenizin olduğu ana dizine atın. Daha sonra PAGE_CONTAINER'de head tagının üzerine
bunları ekliyoruz. İkinci bir aşamada ise ipucunun görünmesini istediğimiz yere (page_container'de)
üstteki kodu atıyoruz. Sıra geliyor css-e bunun için extra.less şablonumuzada
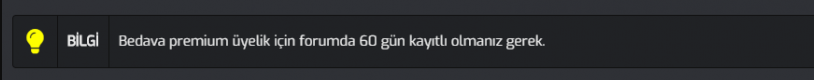
kodlarımızı atıyoruz ve sonuç;

"Yazıları size vermiş olduğum js dosyasının içerisine ekleyip, düzenleyebilirsiniz."
İlk önce size vermiş olduğum js dosyasını indirip ftp aracıyla sitenizin olduğu ana dizine atın. Daha sonra PAGE_CONTAINER'de head tagının üzerine
PHP:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="ipucu.js"></script>bunları ekliyoruz. İkinci bir aşamada ise ipucunun görünmesini istediğimiz yere (page_container'de)
PHP:
<div class="hitm">
<ul class="hit">
<li class="hit-ikon"><i class="fas fa-lightbulb"></i></li>
<li class="hitbaslik">Yararlı</li>
<li class="hityazi">
<div id="benim-hitim"></div>
</li>
</ul>
</div>üstteki kodu atıyoruz. Sıra geliyor css-e bunun için extra.less şablonumuzada
CSS:
.hitm {
margin-bottom: 18px;
padding-left: 15px;
padding-right: 15px;
}
ul.hit {
width: 100%;
overflow: hidden;
border-radius: 4px;
padding: 0px !important;
line-height: 45px;
list-style: none;
display: block;
border: 1px solid #111;
background: #202225;
}
ul.hit li {
display: table-cell;
vertical-align: middle;
padding: 5px 10px;
border-right: 1px solid #111;
}
ul.hit li:last-child {
border: 0;
}
li.hit-ikon {
width: 48px;
height: 48px;
display: block;
}
li.hit-ikon i {
width: 100%;
height: auto;
display: block;
font-size: 26px;
text-align: center;
color: yellow;
}
li.hitbaslik {
display: block;
font-weight: 600;
text-transform: uppercase;
}
li.hityazi {
line-height: 25px;
display: block;
}kodlarımızı atıyoruz ve sonuç;
"Yazıları size vermiş olduğum js dosyasının içerisine ekleyip, düzenleyebilirsiniz."



